기존의 기능 분할 설계(Feature-Sliced Design, FSD) 아키텍처

FSD는 다형성(polymorphism), 캡슐화(encapsulation), 상속(inheritance) 및 추상화(abstraction) 와 같은 개념을 프런트엔드에 적용하는 데 도움을 줍니다.
추상화, 다형성, 상속
FSD 아키텍처는 Layers, Slices, Segments의 3 계층으로 이루어져 있습니다. 낮은 레이어는 더 추상화 되어있기(추상화) 때문에 더 높은 레이어에서 재사용될 수 있으며(상속), 특정한 매개변수나 속성에 따라 컴포넌트나 기능이 다르게 작동(다형성)할 수 있습니다.
Layers

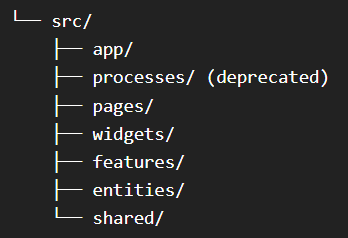
레이어는 최상위 디렉토리로 프로젝트의 파일이 분류되는 첫번째 단계입니다. 레이어는 책임의 범위에 따라 나누어집니다. 레이어는 다음과 같이 (최대)7개로 나누어집니다.
- app: 프로바이더, 라우터, 전역 스타일, 전역 타입 선언, 전역에서 사용되는 상수 등 애플리케이션 로직이 초기화되는 곳입니다.
- processes: 여러 단계로 이루어진 등록과 같이 여러 페이지에 걸쳐 있는 프로세스를 처리합니다. 선택적 레이어이며 거의 사용되지 않습니다.
- pages: 애플리케이션의 페이지가 있는 레이어입니다. 다른 아키텍처들이 사용하는 page와 동일합니다.
- widgets: 페이지에 사용되는 독립적인 UI 컴포넌트입니다. 페이지의 레이아웃 등이 포함됩니다.
- features: 비즈니스 가치를 전달하는 사용자 시나리오와 기능을 다룹니다. 예를 들어 좋아요, 리뷰 작성, 제품 평가 등이 있습니다. 선택적 레이어입니다. 기존의 components와 비슷한 역할을 합니다.
- entities: 이 레이어는 비즈니스 엔티티를 나타냅니다. 사용자, 리뷰, 댓글 등의 데이터를 의미합니다. 선택적 레이어입니다.
- shared: 이 레이어에는 특정 비즈니스 로직에 종속되지 않은 재사용 가능한 컴포넌트와 유틸리티가 포함되어 있습니다. 애플리케이션 곳곳에서 사용되는 공통 컴포넌트, 라이브러리의 설정, 비즈니스 로직에 묶이지 않은 헬퍼 등이 포함됩니다.
기능 분할 설계의 주요 특징 중 하나는 계층 구조입니다. 위에서 언급된 레이어의 순서가 계층의 순서입니다. 더 높은 계층의 레이어는 더 낮은 계층의 레이어를 사용할 수 있습니다. 이 흐름은 선형적이기 때문에 더 낮은 계층의 레이어는 더 높은 계층의 레이어를 사용할 수 없습니다.
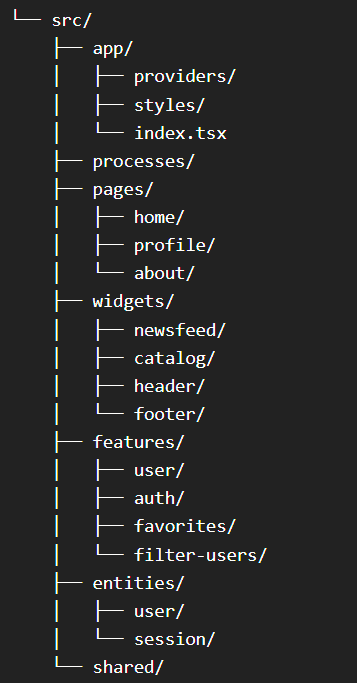
Slices

각 레이어는 슬라이스를 가지고 있습니다. SIices는 표준화 되어있지 않으며 필요에 따라 직접 결정됩니다. 예를 들어 사진 갤러리에는 사진, 앨범, 갤러리와 같은 섹션이 있을 수 있습니다. 즉, 레이어는 비지니스 로직에 따른 기능을 분할하는 역할을 하죠. 주의할 점으로는 관련된 슬라이스들은 같은 디렉토리 내에 위치되지만 다른 슬라이스와 동일한 규칙을 가지고 있어야 한다는 것입니다.
Segments
각 슬라이스는 세그먼트로 구성됩니다. 세그먼트는 슬라이스를 목적에 따라 코드를 잘게 쪼개는 역할을 합니다. 이는 팀의 합의에 따라 결정되며 일반적으로는 다음과 같은 세그먼트가 사용됩니다.
- api - 필요한 서버 요청.
- UI - 슬라이스의 UI 컴포넌트.
- model - 비즈니스 로직, 즉 상태와의 상호 작용. actions 및 selectors가 이에 해당
- lib - 슬라이스 내에서 사용되는 보조 기능.
- config - 슬라이스에 필요한 구성값이지만 구성 세그먼트는 거의 필요하지 않음.
- consts - 필요한 상수.
캡슐화
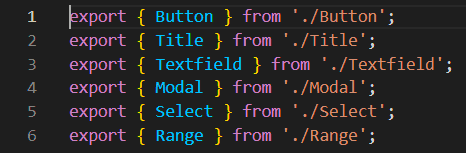
공개 API를 통해 달성됩니다. 슬라이스의 내부 세그먼트에 대한 접근은 제한되며, 공개 API를 통해서만 슬라이스 또는 세그먼트의 기능 및 컴포넌트에 접근할 수 있습니다.

각 슬라이스와 세그먼트에서는 index.js 또는 index.ts 파일이 있습니다. 이 파일을 통해 슬라이스 또는 세그먼트에서 필요한 기능만 외부로 추출하고 불필요한 기능은 외부와 격리할 수 있습니다.
- 애플리케이션 슬라이스와 세그먼트는 공개 API 인덱스 파일에 정의된 슬라이스의 기능과 컴포넌트만 사용합니다.
FSD의 장단점
| 장점 | 단점 |
|
|
참고 자료
emewjin, (번역) 기능 분할 설계 - 최고의 프런트엔드 아키텍처
'개발 > 기타' 카테고리의 다른 글
| 언제까지 add, commit, push만 사용할 건가요? - commit과 관련된 다른 git 명령어들 (0) | 2024.06.18 |
|---|---|
| 웹 개발자라면 정규 표현식은 알아야지 (0) | 2024.03.18 |
| TDD(Test Driven Develop, 테스트 주도 개발) (0) | 2024.03.12 |
| 웹사이트 성능 개선 - 파일 크기 줄이기(코드스플리팅과 압축) (0) | 2024.02.18 |
| 미니 트러블 슈팅: 아마존 S3 Presinged URL에서 발생한 문제들과 해결한 방법 (0) | 2024.02.11 |
